在本篇中,我們將介紹CSS中的flex。如同它的名字flex般,這個屬性非常具有彈性,有著能夠適應各個網頁縮放比例的自適應能力,可以說是我們在做網頁設計中的排版好幫手,也能夠使網頁更高效率地實現響應式(RWD)的功能。
在設計並編寫flex相關內容前,我們必須為父元件下一個名為display 的屬性,我們先來談談甚麼是display吧!
displaydisplay屬性,在CSS中它可以將父元件設置為塊級元件、行內元件…等其他特定的版面配置方式,進而實現網頁的頁面布局和樣式控制。
以下是常見display屬性:
inline(預設值):將元件設置在同一行內顯示,僅佔據其內容所需的寬度。none:元件設置為不可見,不佔據任何空間,用於 隱藏元件。block:元件將會獨占一行,從新的一行開始,佔據整個可用寬度。content:元件會被視為其內容的替換,不產生自己的框。grid:元件會變成一個網格容器,可以使用網格布局來排列子元件。table:元件會被視為表格,具有表格特性,如:單元格布局。但我們通常不會使用此屬性,還是以<table></table> 居多。flex :元件變成一個具有彈性容器,可以更容易地調整子元件的排列和尺寸。.flex-element{
display: flex
}
而我們今天要深度探討的是:flex 屬性。
為了讓您更加了解flex的各項屬性,我將以實作的方式,手把手帶您製作一個網頁的footer。
在此之前,我們必須先了解撰寫flex的實用插件 和 flex中的常見語法:
這邊先要介紹一個Vscode的小工具:由 Dzhavat Ushev 所製作的 CSS Flexbox Cheatsheet。
https://marketplace.visualstudio.com/items?itemName=dzhavat.css-flexbox-cheatsheet

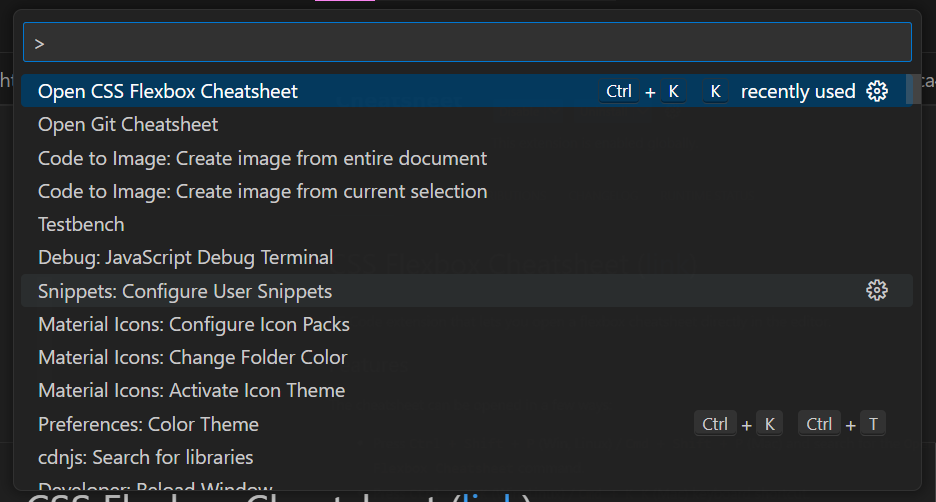
安裝完畢後,點擊 Ctrl+Shift + P ,跳出搜尋框後,輸入flex。
→ 點擊 Open CSS Flexbox Cheatsheet ,即可開啟作弊文檔。


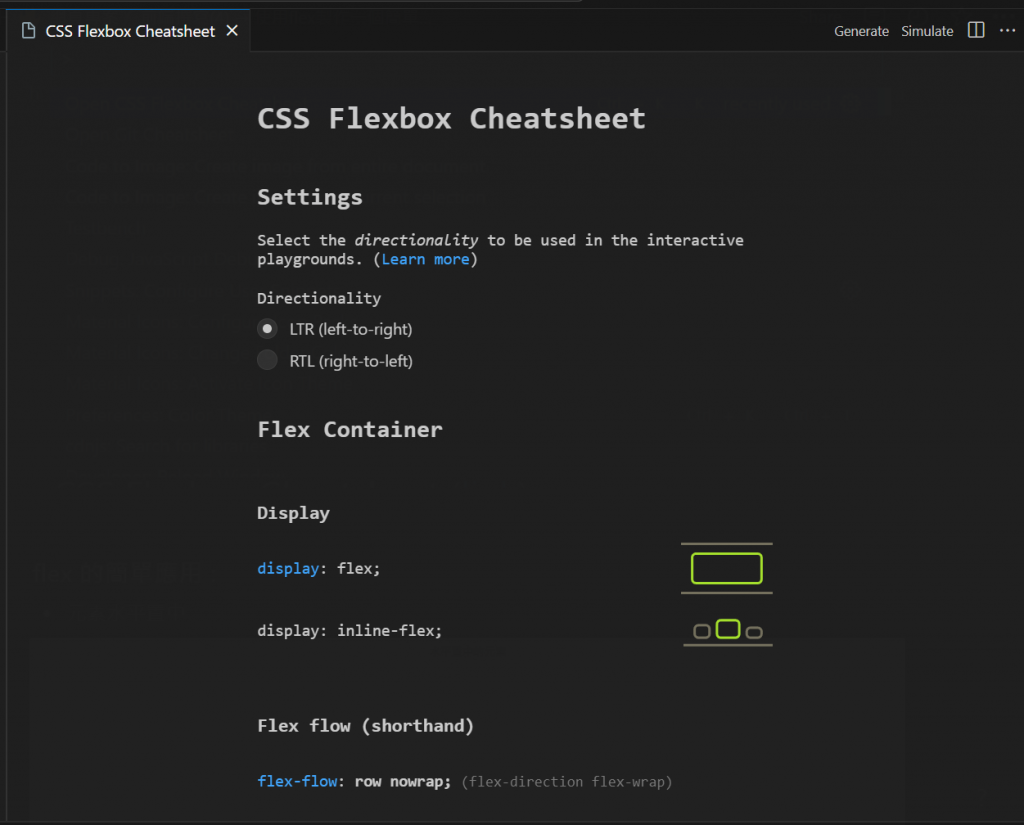
開啟此插件後,它會顯示在Vscode的一側視窗,內附有完整的 屬性+圖解,能夠在您對於使用甚麼屬性無從下手時,協助您,免於慢慢翻找官方檔案,節省了不少時間。
<body>
<!-- flex group -->
<div class="center">
<!-- flex元件 -->
<div>
水平置中的元件
</div>
</div>
</body>
.center {
display: flex;
justify-content: center;
}
下完display: flex該屬性後,
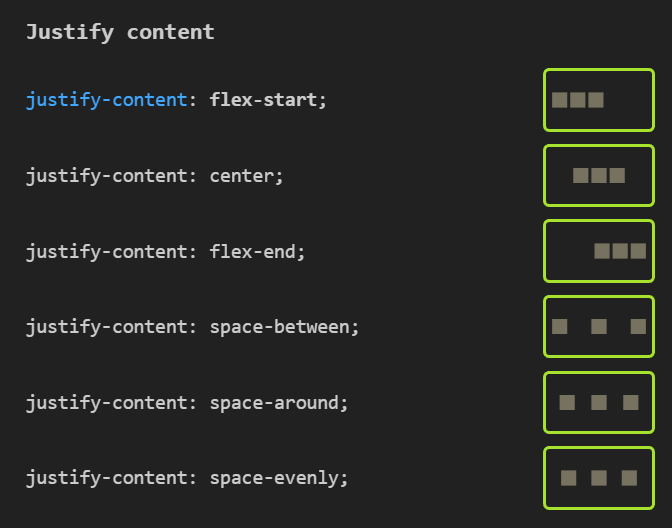
為了讓元件處於水平置中的狀態,我們必須使用掌管元件水平位置的屬性: justify-content

而下圖是CSS Flexbox Cheatsheet中,所有關於justify-content 屬性的詳細圖解和語法:
<body>
<!-- flex group -->
<div class="center">
<!-- flex元件 -->
<div>
水平置中的元件
</div>
</div>
</body>
.center {
display: flex;
justify-content: center;
height: 100vh;
align-items: center;
}
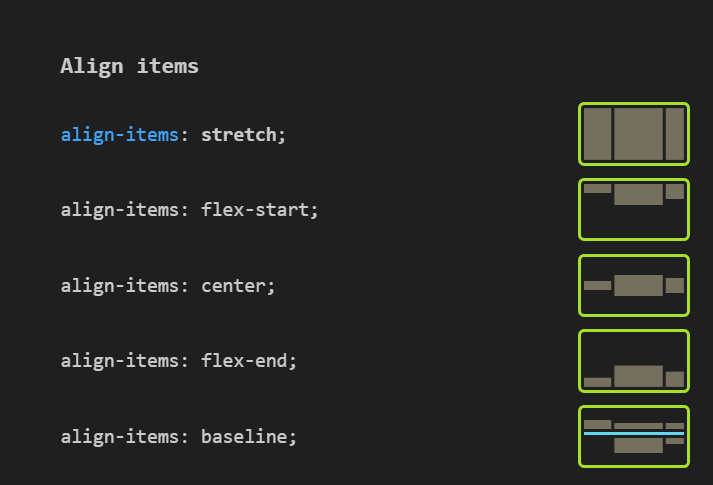
除了掌管元件水平位置的屬性 justify-content 以外,flex中當然也有掌管元件垂直的屬性: align-items 。
而下圖是CSS Flexbox Cheatsheet中,所有關於align-items屬性的詳細圖解和語法:
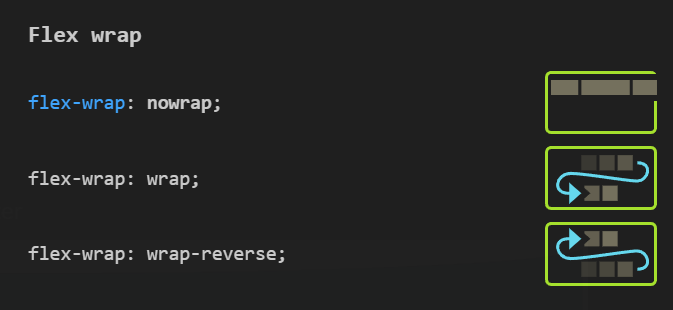
flex-wrap是一種能使flex元件換行的屬性,而下圖是CSS Flexbox Cheatsheet中,所有關於flex-wrap屬性的詳細圖解和語法:
我個人認為,flex-wrap剛好很適合用來製作網頁footer中fastlink或icon的排版。
接下來,我將以下圖這種常會在footer看到的設計,來更詳細的講解和示範實作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>簡單的fastlink列表</title>
</head>
<body>
<!-- 容器 -->
<div class="container">
<!-- 左容器-->
<div class="footer-left"></div>
<!-- 右容器-->
<div class="footer-right"></div>
</div>
</body>
</html>
先編輯left container,將我們所需要的元件都串接在一起:
由於目前我們沒有現成的Logo來使用,我們先隨意放一張假圖。

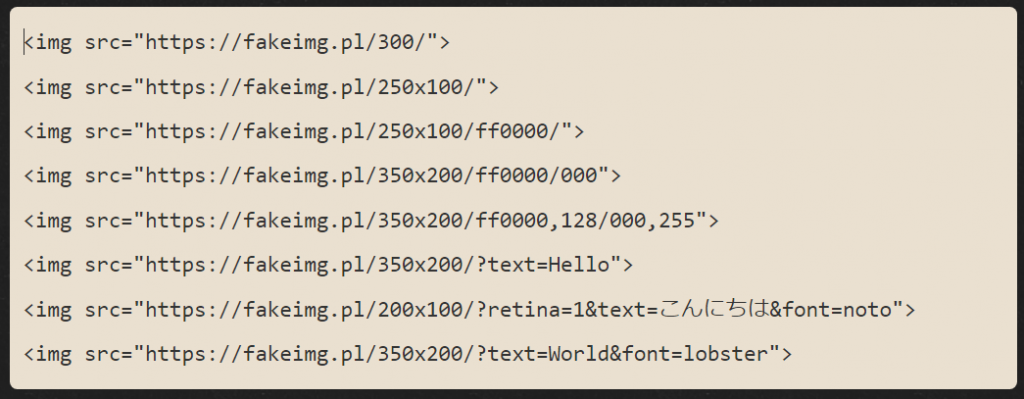
進入網站後,即可將下列標籤直接複製到您的HTML文本裡(請根據您所需要的文字內容、和圖片尺寸大小做選擇)。
(搜尋關鍵字:Facebook 崁入)

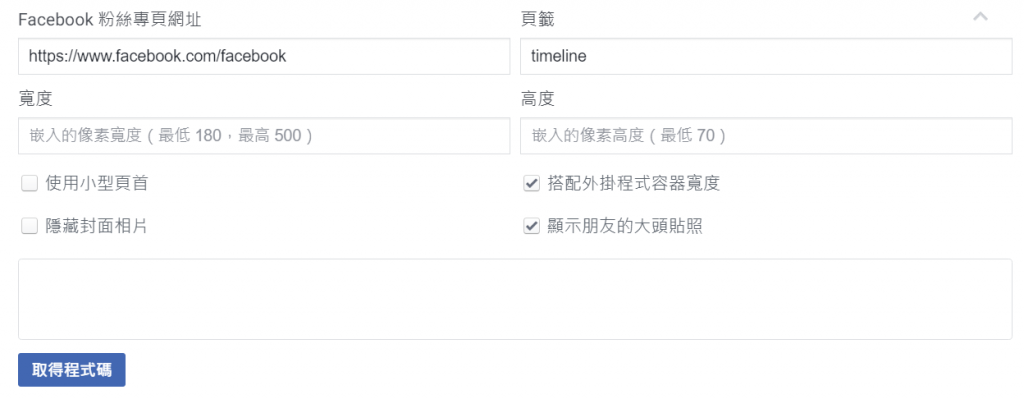
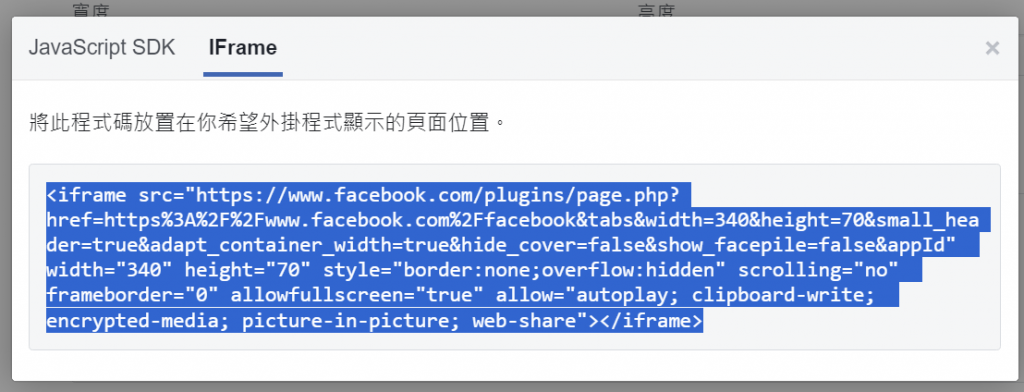
將您的粉絲專業網址貼上,點擊「取得程式碼」,將下列一串代碼全數複製。
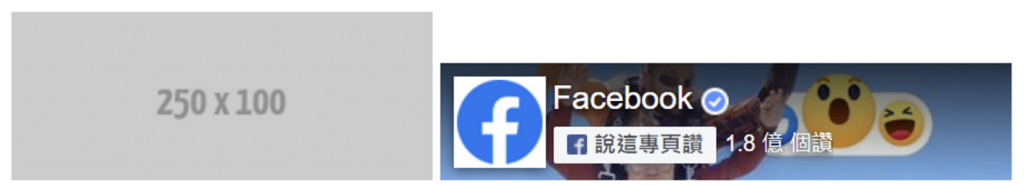
直接複製到您的HTML文本裡,left container的部分便完成了。
<!-- 左容器-->
<div class="footer-left">
<img src="https://fakeimg.pl/250x100/">
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs&width=340&height=70&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=false&appId" width="340" height="70" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</div>

接下來我們要處理的是right container的部分:
<!-- 右容器-->
<div class="footer-right">
<!-- fast link 存放處 -->
<div class="fastlink">
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
<div><a href="">fastlink</a></div>
</div>
<div class="icon-group">
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
<div><img src="https://fakeimg.pl/50x50/"></div>
</div>
</div>
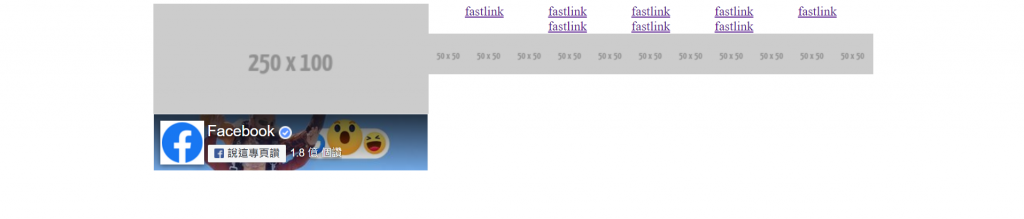
將數個fastlink和作為icon的假圖全數存放至right container後,我們的footer目前會呈現出下列的模樣:
HTML的部分處理完畢,但別忘了,想要和下圖的footer一樣精美,我們還需要碰到CSS呢!
喘口氣,我們將進入CSS的部分囉!
由於先前我們都只著重在介紹如何運用CSS的各項屬性,並未正式開發一個專案,所以一直未提到CSS的初始化。而在本篇的footer設計中,它作為我們第一個使用CSS開發一個正式的專案,我們將會對整個檔案進行初始化。
您問,為什麼要做初始化呢?
這是因為如果不做設定初始化,我們的網頁將會出現因各種瀏覽器的差異,而導致樣式不一樣的麻煩。
為了讓所有樣式保持一致,初始化是不可或缺的步驟之一。
最簡易的初始化,便是把所有元件的margin & padding全數設為0。若您對於初始化還沒有深入的研究,下列的簡易初始化代碼足以讓您應付一些小專案了。
* {
margin:0;
padding:0;
}
可以在網路上搜尋別人已完成的開源初始化包 或 cdn…等等。其關鍵字為: CSS-init、CSS initialize。
下方提供的是我較常、也習慣用的初始化包:
由Jack Sharkey所撰寫的CSS初始化包:
初始化設定完成後,我們要繼續設計我們的footer了!
.container,.footer-left,.footer-right,
.icon-group,.fastlink {
display: flex;
}

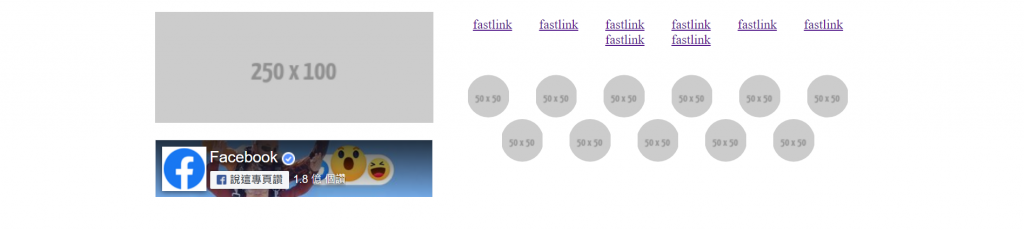
整體排版變得更美觀了,接下來我們要將所有container排列得更精細些。

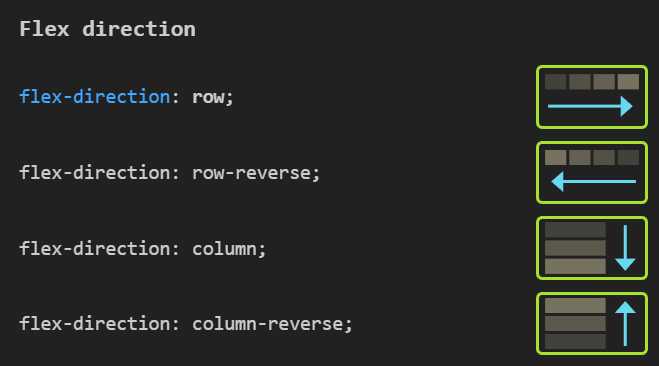
.footer-left,.footer-right {
flex-direction:column;
}

為footer中的left container 和 right container添上column的屬性,而後可以從上圖看到兩個container內的原件都以直列的方式排列。
.container,.icon-group,.fastlink {
justify-content: center;
}

將大container和其餘小物件都添上水平置中的屬性。
.fastlink {
flex-wrap: wrap;
}
.fastlink > div {
margin: 0 3% ;
}

同樣為icon套上相同的屬性
修改元件跟元件的間距
.fastlink > div, .icon-group > div {
margin: 0 3% ;
}
.footer-left > *,.footer-right > div {
margin: 3% 0;
}

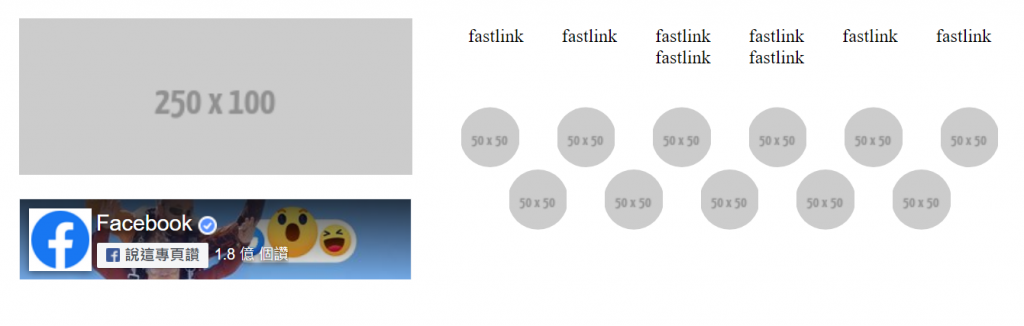
恭喜~我們footer的排版便完成啦!
想要讓img變成圓形的樣式時,可以參考以下CSS代碼:
.icon-group>div {
clip-path: circle(50%);
}
.icon-group>div>img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}

更簡易的方法,當然是直接將圓形的圖片寫入HTML文本裡,這樣就不用寫那麼多複雜的CSS設計啦~
標籤的預設模樣呈現紫藍色的字+底線,點擊的當下轉換為紅字。
若您不喜歡它的預設樣式的話,可以用以下方法來改變:
a {text-decoration: none;color: unset;}
a:hover {color: unset;}

如此一來,就可以把標籤的預設樣式清除。
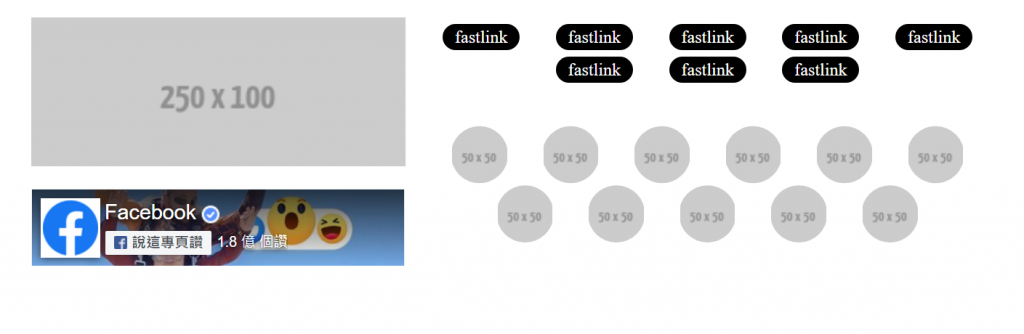
但這麼設計其實對網頁使用者來說滿困擾的,使用者可能會因為這些超連結長得過於平凡,而不慎忽略它們。為此,我們還是需要對這些超連結元件做更進一步的美化和處理:
.fastlink > div {
border-radius: 20px;
background-color: black;
color: white;
padding: 0.5% 2%;
margin-bottom: 1%;
}

啊,還怪醜的,我可能不適合走設計這條路haha。
以上是本篇的footer實作和示範,希望對您有幫助,也不知您在開發CSS上是否更有心得了呢?
